编者按:今天这枚图标教程难度不高,重点是图层样式的调整,效果分为底层、凹陷层、图形层和高光层,非常适合练手
一、图形分解
首先我们将整个图标分解开来,共有四部分组成,然后我们分层制作。
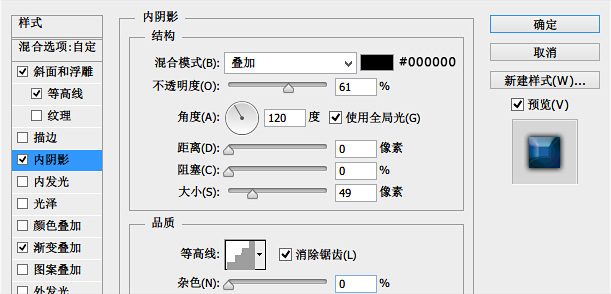
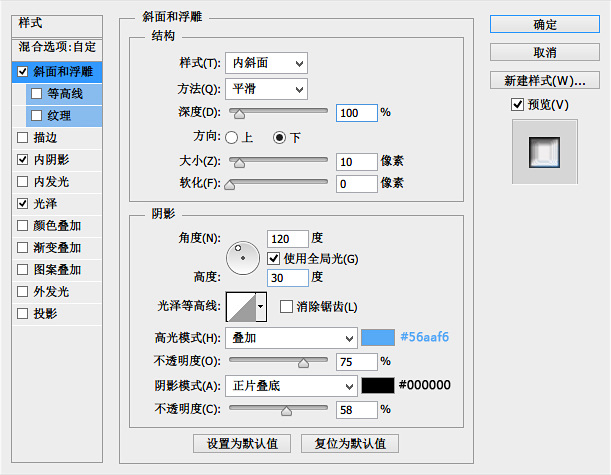
二、制作底层
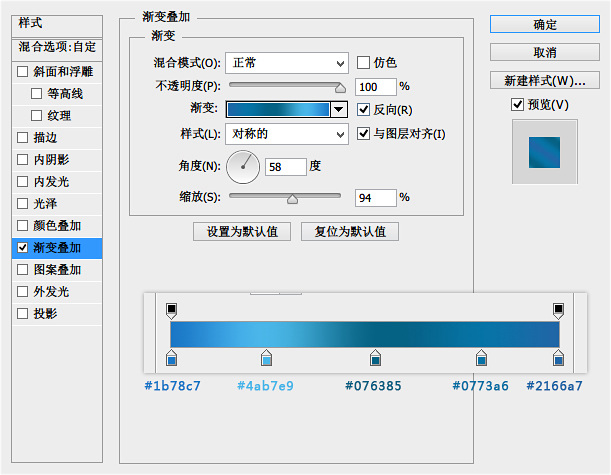
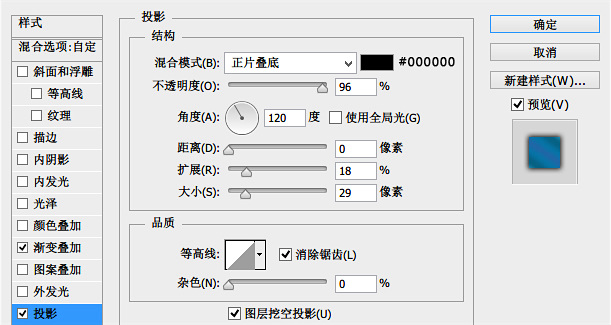
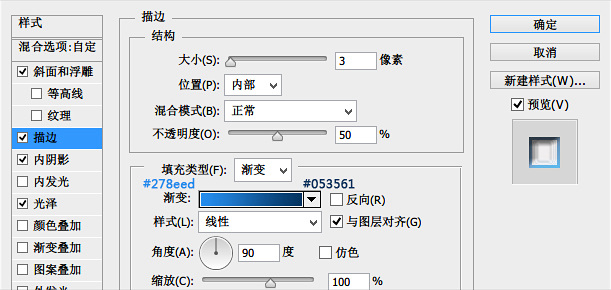
首先在画布上绘制一个圆角六边形,这个形状我是在AI中制作的,然后直接拖入到PS即可,图层样式已给出,仅供参考。注意:形状大小不同,对应的参数也会有所改动。





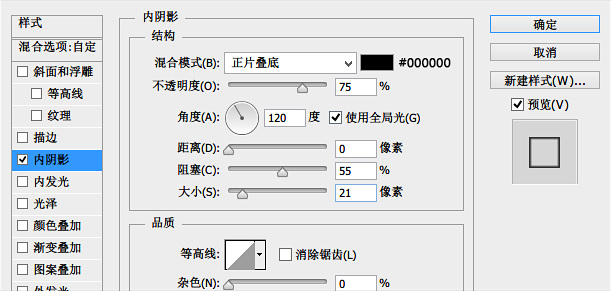
三、制作凹陷层
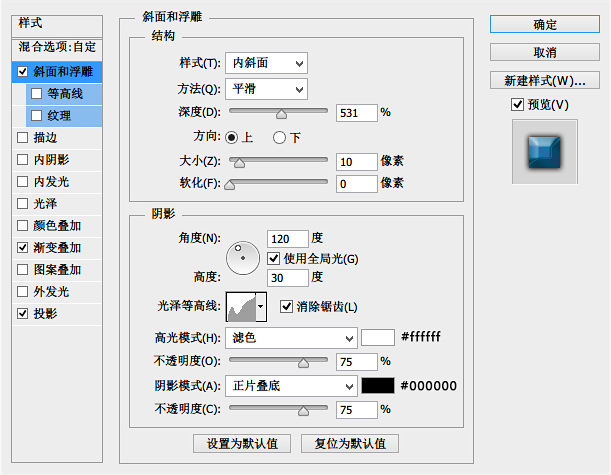
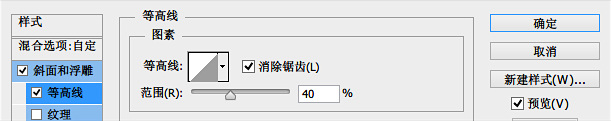
将之前那个圆角六边形复制一层然后缩小,放在“底层”的上方。




四、制作纹理图层
新建一个3*3的画布,然后将画布放到最大,使用矩形工具绘制三个正方形,成倾斜45角排放,隐藏背景层。
然后再执行 编辑-定义图案 ,按住Ctrl+凹陷层会出现选区,在上方新建图层,并填充图案,将此层模式改为“叠加”,不透明度“34%”
五、制作图形符号
大家可以把自己设计的符号放到这个图标中去,然后再添加一些图层样式即可,这步相对简单所以在此不做演示。
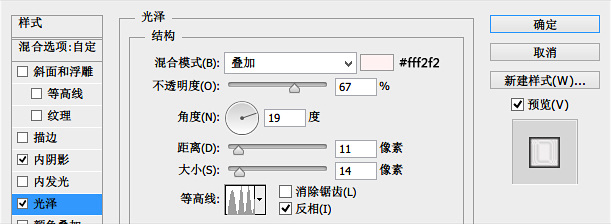
六、制作高光图层
大的光面是用选区填充的白色然后再调整不透明度,小的高光是在图标的边缘用钢笔工具勾勒出来,然后再执行描边路径即可








感谢欣赏,遥握:)
赏