一、构建草图
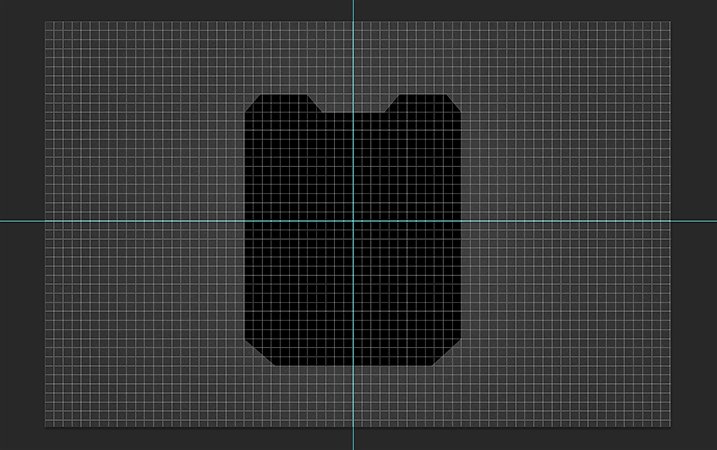
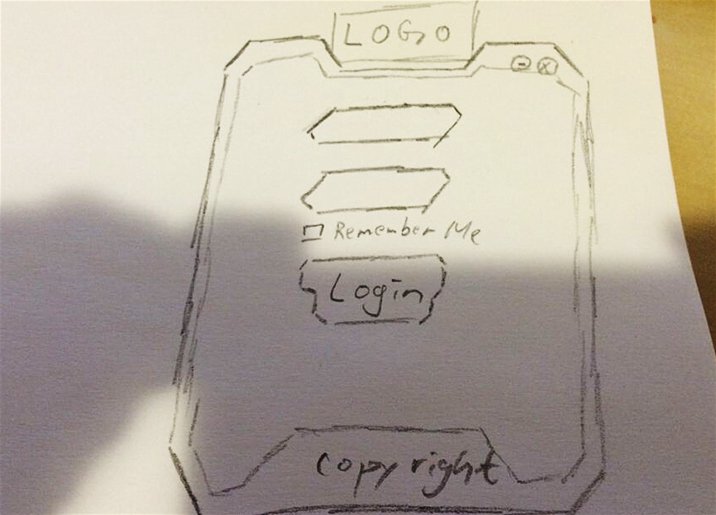
首先我们把登录框的草图画出来,下图是对方已经画好的,客户说了想要这种形状的。如果客户没有指定的话那就要自己动手画了。
二、纯色填充
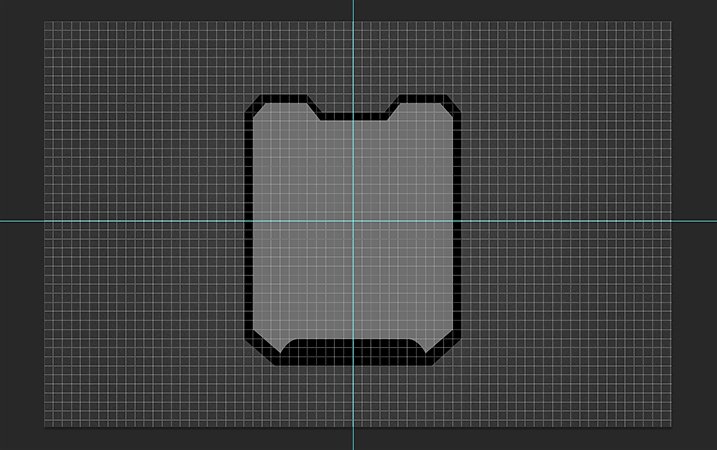
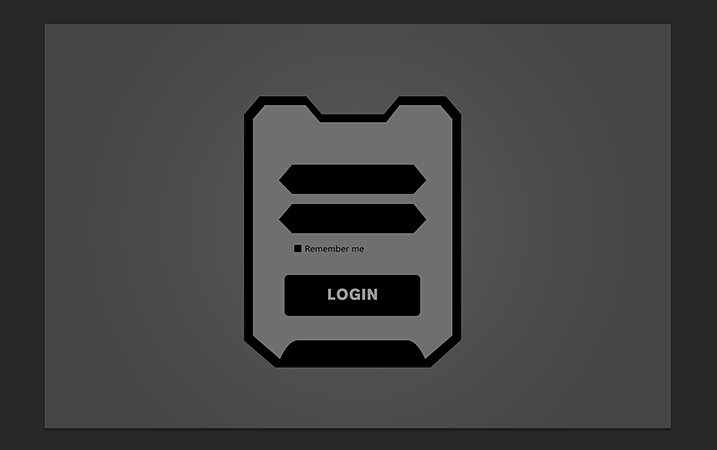
草图完成后,接下来我的操作是使用钢笔工具勾勒出登录框各个部分的外形,然后再用纯色块填充。在这里网格工具可以很好的帮助你,网格线的间隔可以在首选项(ctrl+k)中设置,下面是过程图


三、添加质感
接下来为登录框添加质感。
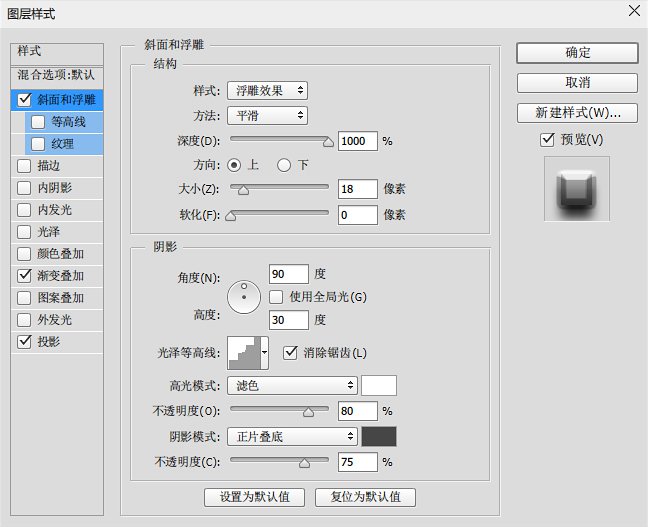
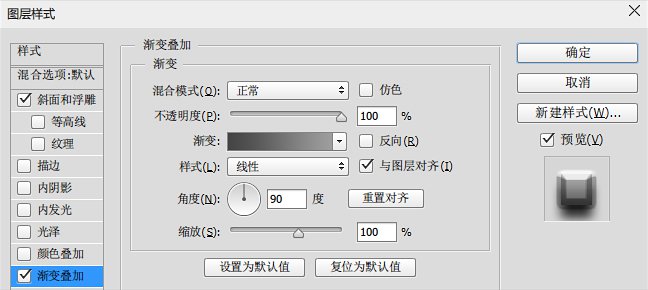
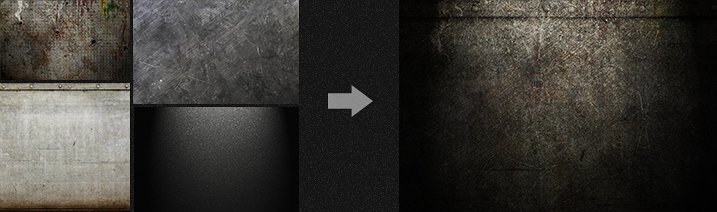
我通常的做法是材质图结合图层样式实现效果,下面拿登录框的底框为例讲解具体操作,其他部分大同小异就不做详细讲解了。首先背景我找了多张质感划痕素材进行融合然后对底框添加了简单的立体效果图层样式,最后在为其叠加材质,具体操作如下
背景融合:
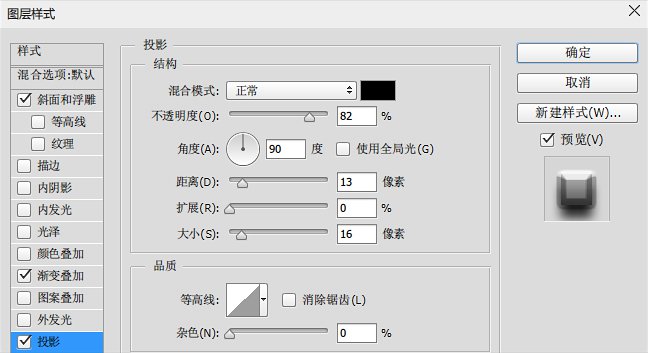
图层样式:


然后创建剪贴蒙版,导入素材图,为底框添加纹理效果,在此过程中可以多多尝试图层模式,并适当降低不透明度。
内框采用同样的方法,这时的图层样式就要添加内阴影的效果了,耐心调整素材与图层的效果。
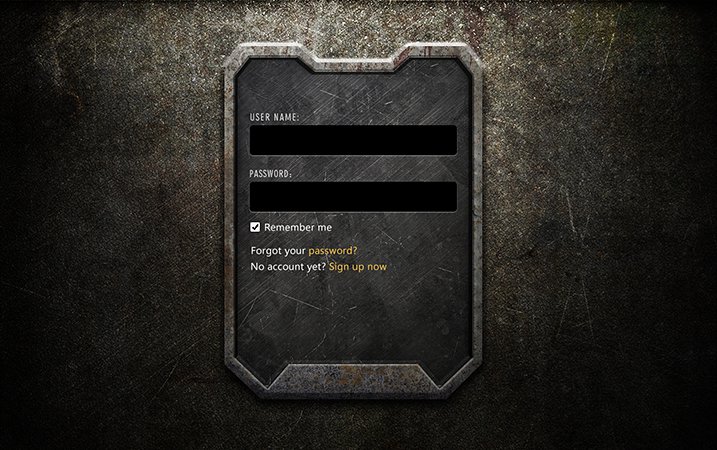
添加输入框以及一些文字提示,输入框的效果可以在图层样式设置中将阴影模式改为正常,颜色改为白色,然后适当调整位置与大小即可。
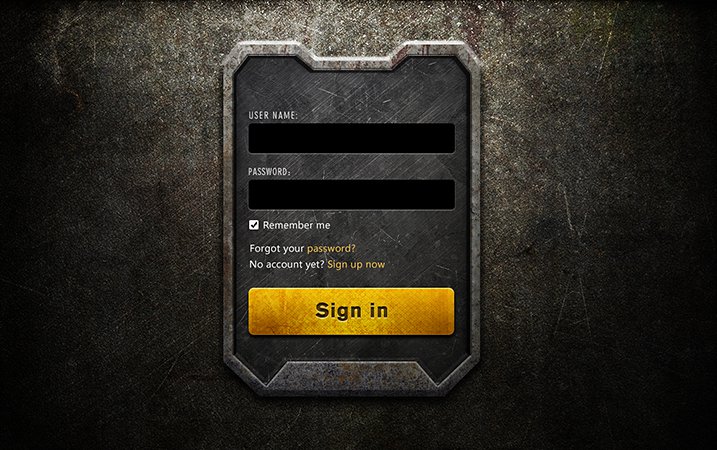
制作登录按钮,跟底框制作道理是一样的。
按钮制作分解图
四、整体装饰
大体效果已经完成,最后我们在做一些收尾工作。比如说我在登录框上部加了几个小螺丝,页面的上下加了边框效果,当然这只是我的做法,你也可以添加其他的效果。











感谢欣赏,遥握:)
赏